搭建图床在 VRChat 展示图片
使用PicList和缤纷云的S3存储服务,轻松搭建一个图床服务在 VRChat 展示图片。
简介
在 VRChat 游戏中,有时需要使用图床服务来分享和展示图片,本文将介绍如何使用PicList结合缤纷云的S3存储服务,来搭建一个有本地相册且免费额度充足的图床服务。
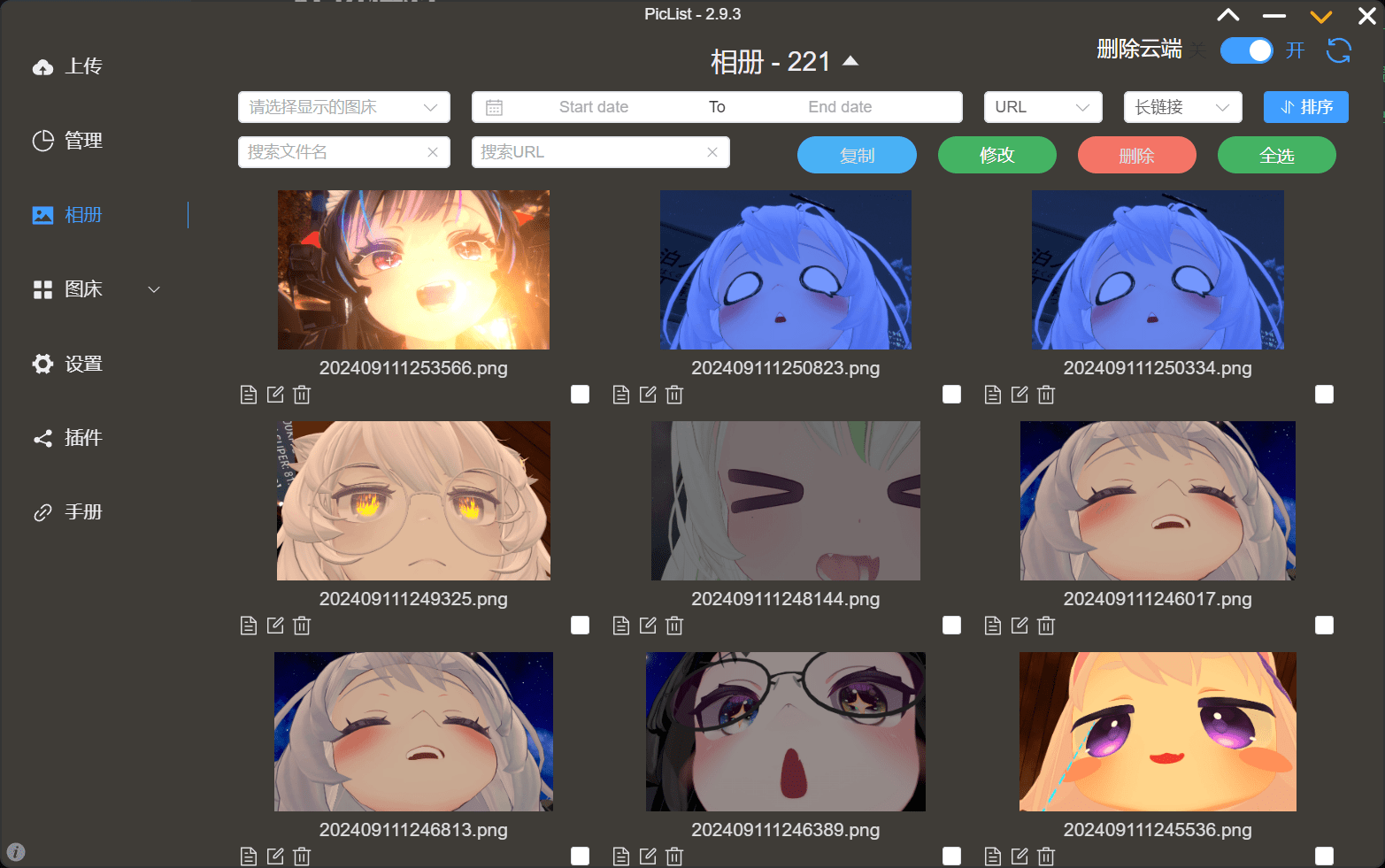
相册示例:

优势与劣势
优点:
- 免费额度:缤纷云的免费额度(S3储存 50G,月流量10G)足够应对个人的图片存储和展示需要。
- PicList的相册功能:PicList不仅能管理图片,还提供便捷的相册功能,方便将图片链接直接粘贴到VRChat的图片板中。通过相册也可以很方便的拿到以前上传过的图片链接。
缺点:
- 实名认证要求:要获取缤纷云的免费额度,必须通过实名认证。如果超量使用且未及时缴费,可能导致内容被删除,这一点需特别注意。
图床配置
创建存储桶与设置子账户
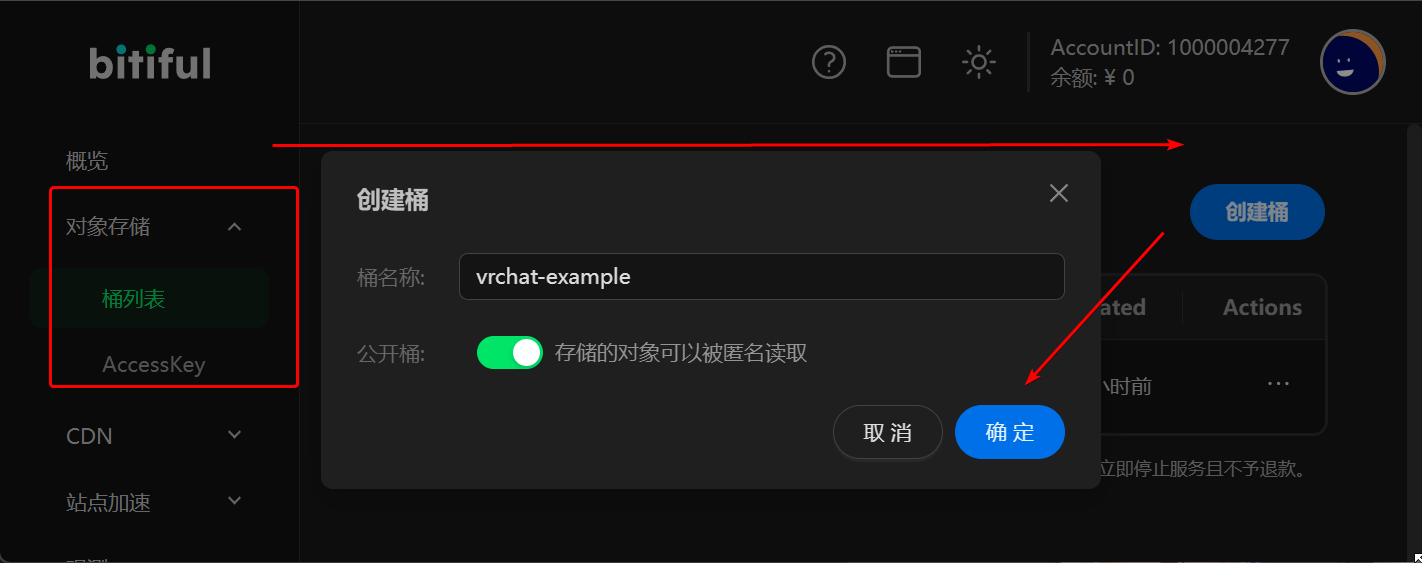
首先,访问缤纷云官方网站 bitiful.com 注册账号并完成实名认证,之后创建一个存储桶。这里以“vrchat-example”作为桶名(请注意,这个名字类似用户名,需要创建自己的桶名)。

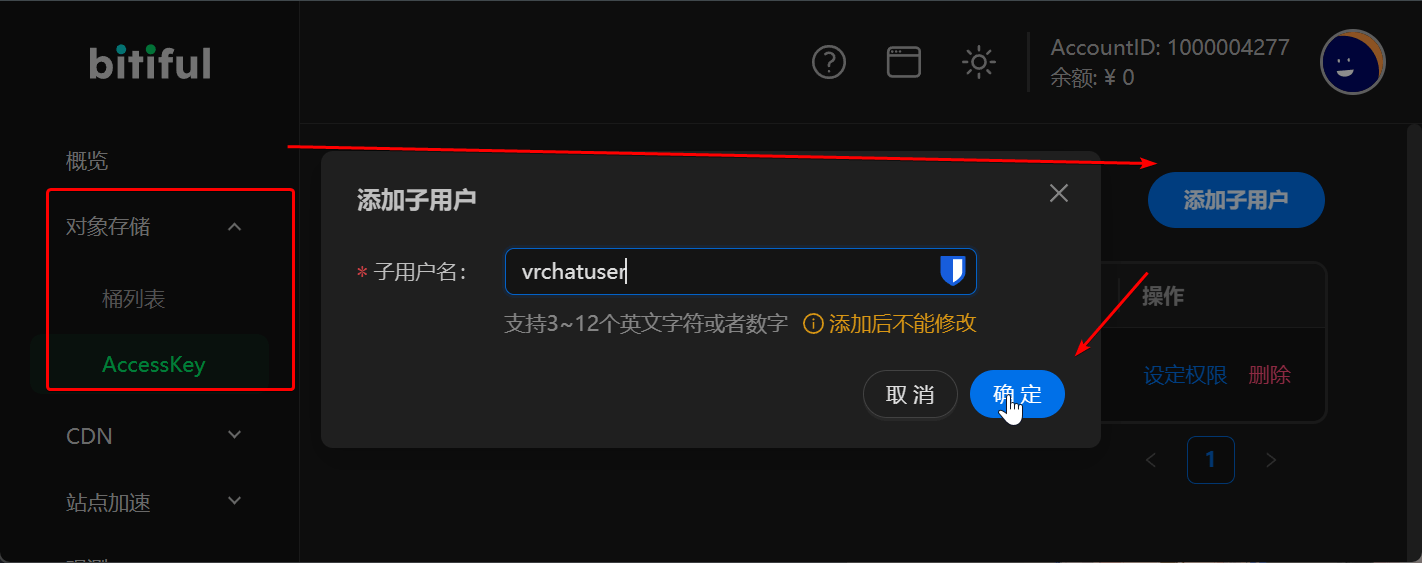
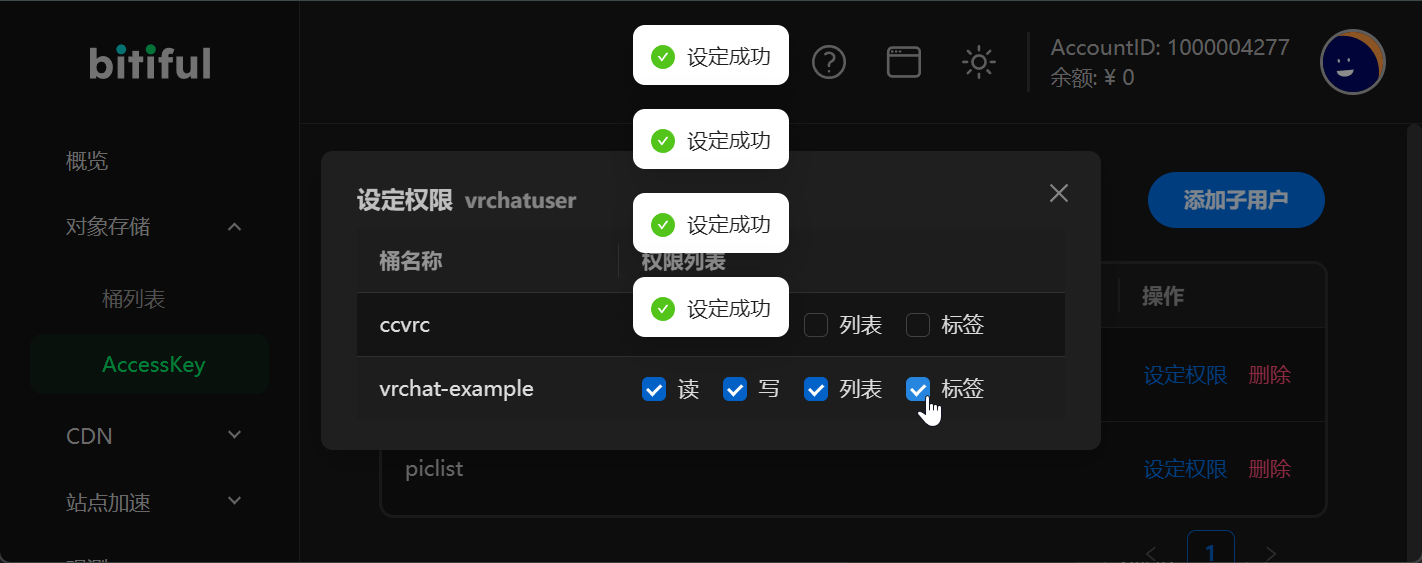
接下来,我们需要创建子账户获取访问密钥,并设定好访问权限


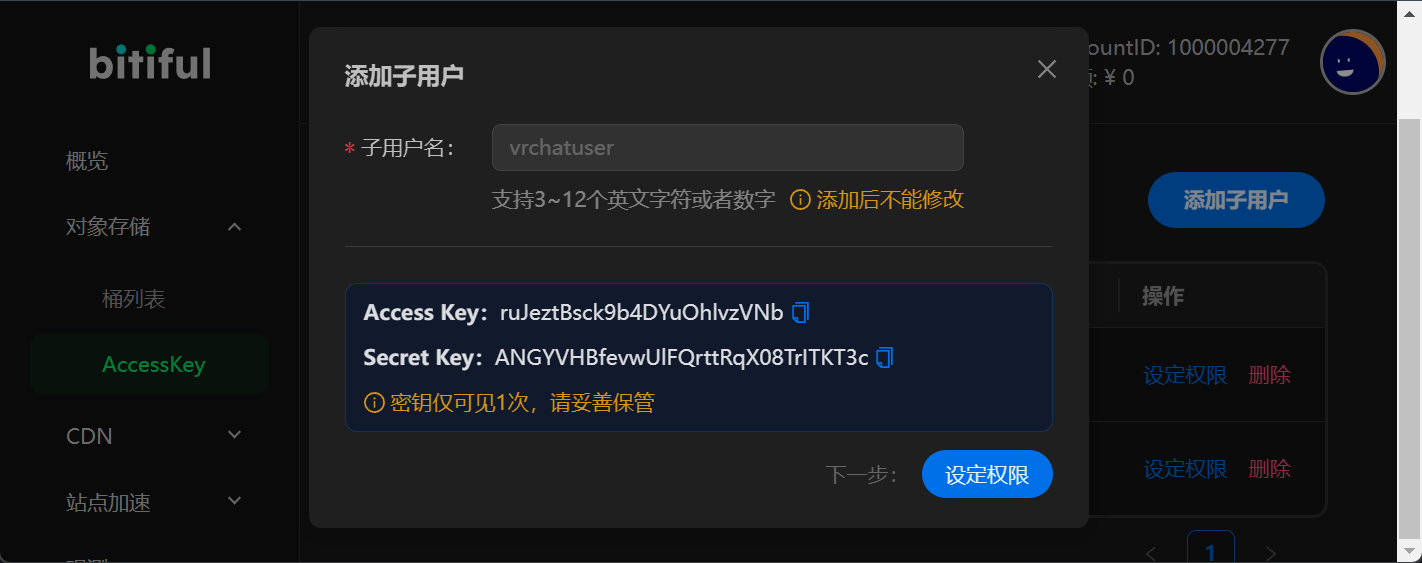
 在添加子账户时会生成AccessKey和SecretKey。这些密钥将在后续步骤中用来配置PicList的上传功能,需要保存密钥。
在添加子账户时会生成AccessKey和SecretKey。这些密钥将在后续步骤中用来配置PicList的上传功能,需要保存密钥。
ruJeztBsck9b4DYuOhlvzVNb
ANGYVHBfevwUlFQrttRqX08TrITKT3c
配置 PicList 上传设置
为了使用缤纷云提供的图片自动压缩裁剪功能,我们需要在PicList中通过插件形式设置S3上传功能。
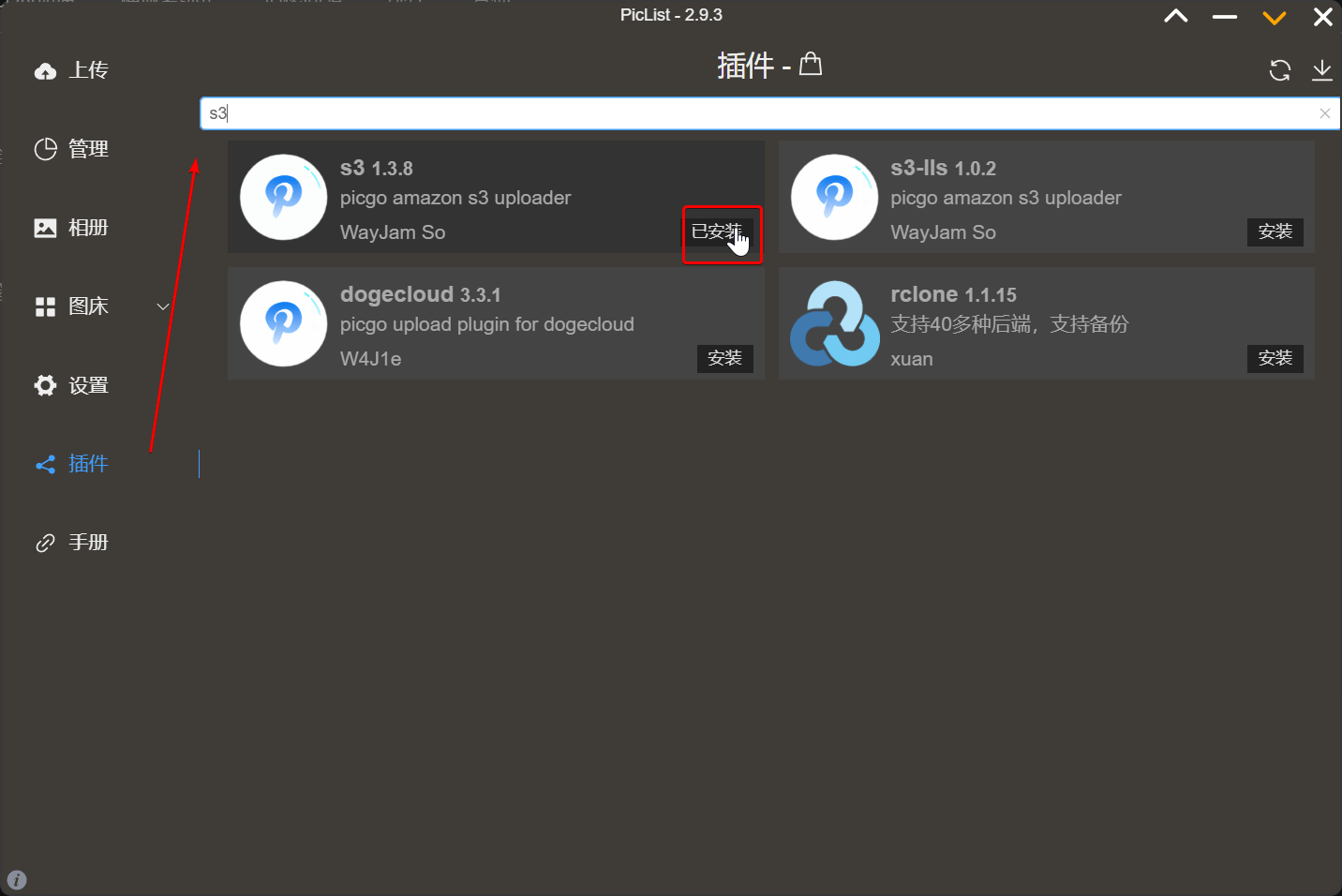
安装 S3 插件
PicList 支持通过 内置AWS S3或是 PicoGo 的 S3 插件 picgo-plugin-s3。来实现与S3的对接。在本例中,我们选择安装 picgo-plugin-s3 插件,这样可以使用缤纷云提供的图片处理功能。
- 先搜索并安装 S3 插件:

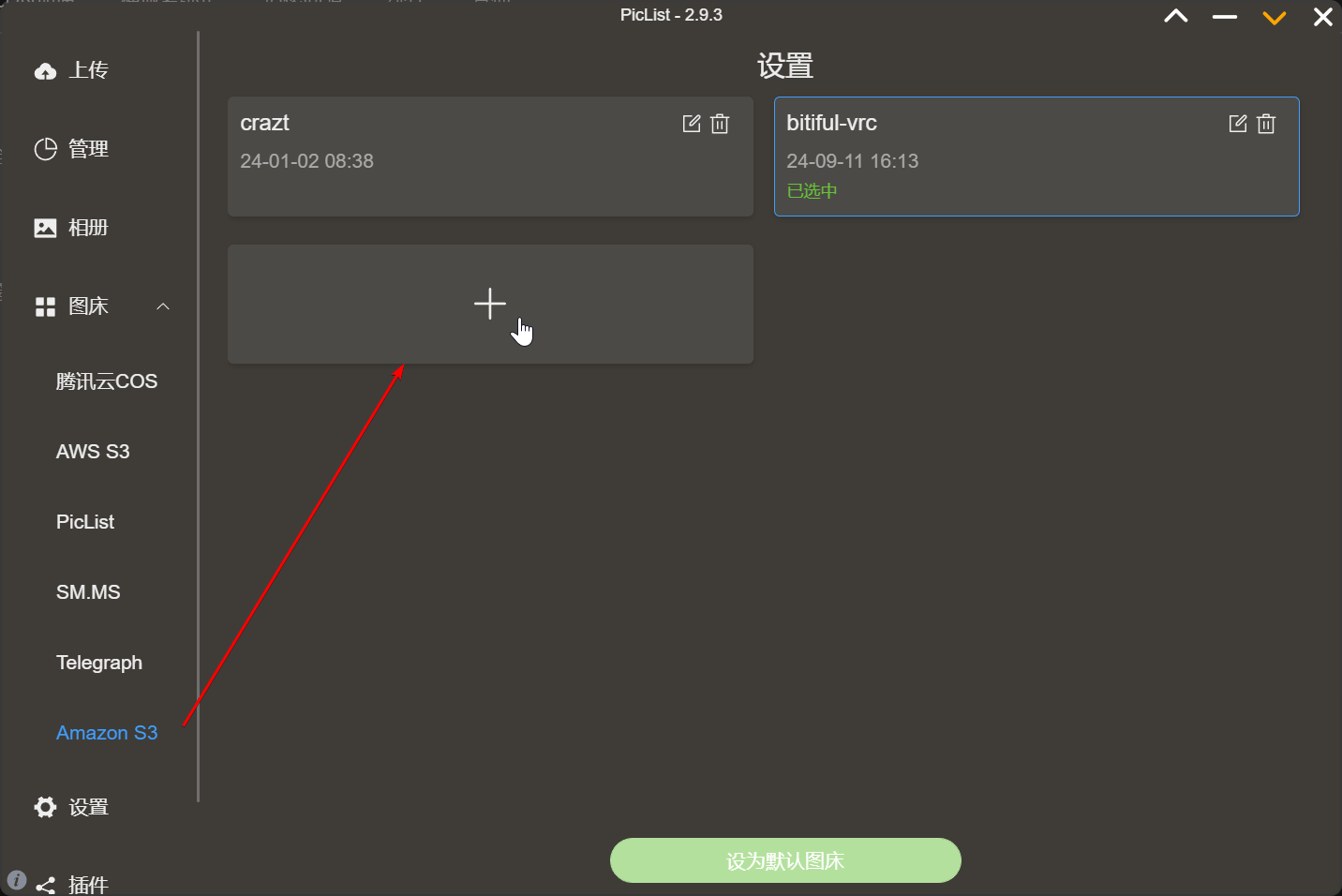
- 添加 S3 配置:

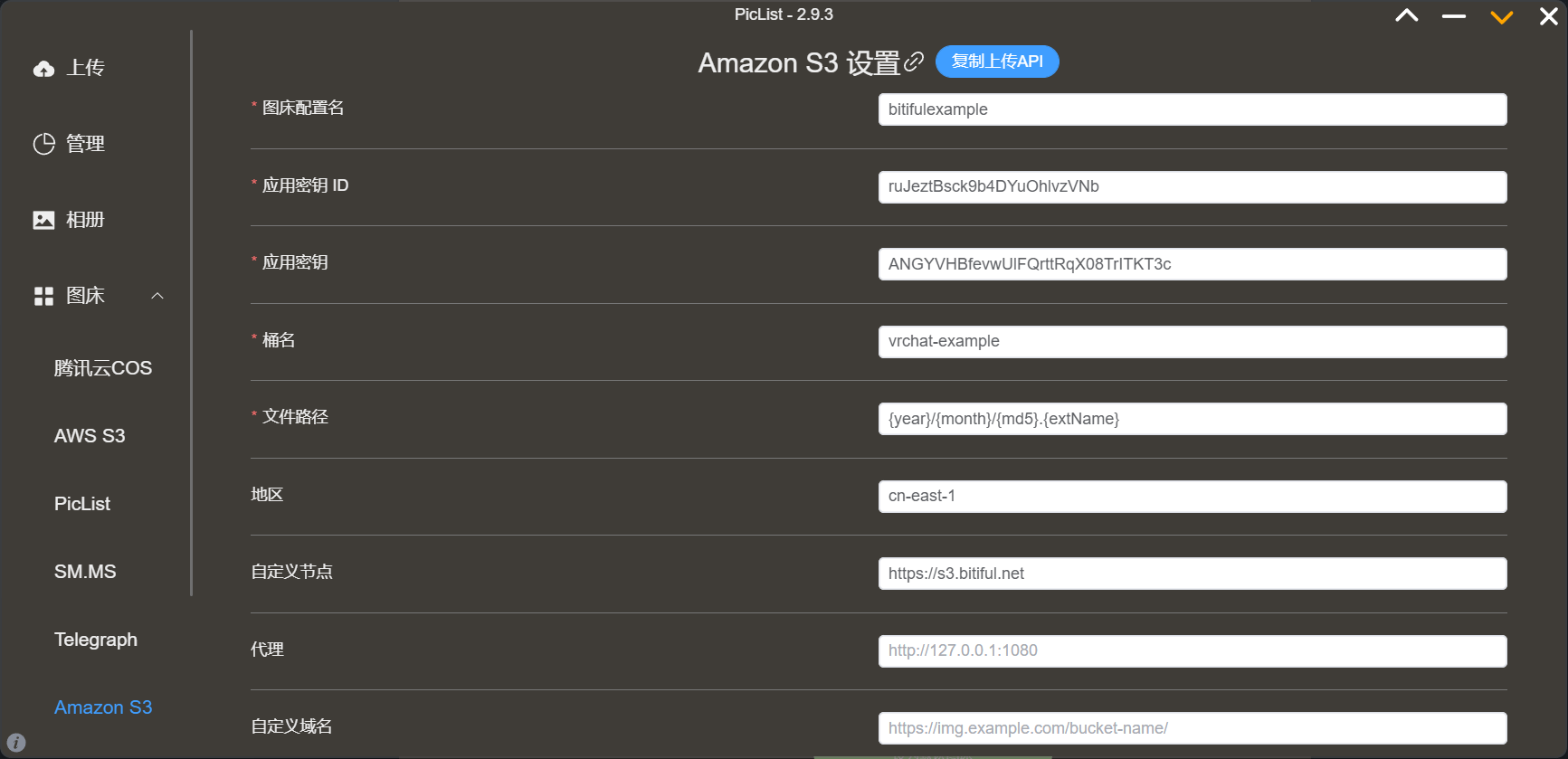
- 添加配置信息,并点击确定保存:

- 配置名:可以随意命名,便于区分。
- 密钥ID:填入之前获取的AccessKey。
- 密钥:填入之前获取的SecretKey。
- 桶名:输入创建的桶名,例如“vrchat-example”。
- 文件路径:建议使用
{year}/{month}/{md5}.{extName}的格式,方便管理和查找。 - 地区和自定义节点信息: 可以在缤纷云控制台的桶信息页面获取。
完成配置后,返回PicList主页,选择刚刚添加的配置,并上传文件进行测试。PicList会自动将图片链接保存到剪切板,方便粘贴。
自动调整图片大小
VRChat Udon 对图片的加载尺寸有严格限制,最大支持2048 × 2048 像素。为确保上传的图片能够在VRChat世界中正确显示,我们可以利用缤纷云的媒体处理功能自动裁剪图片大小。
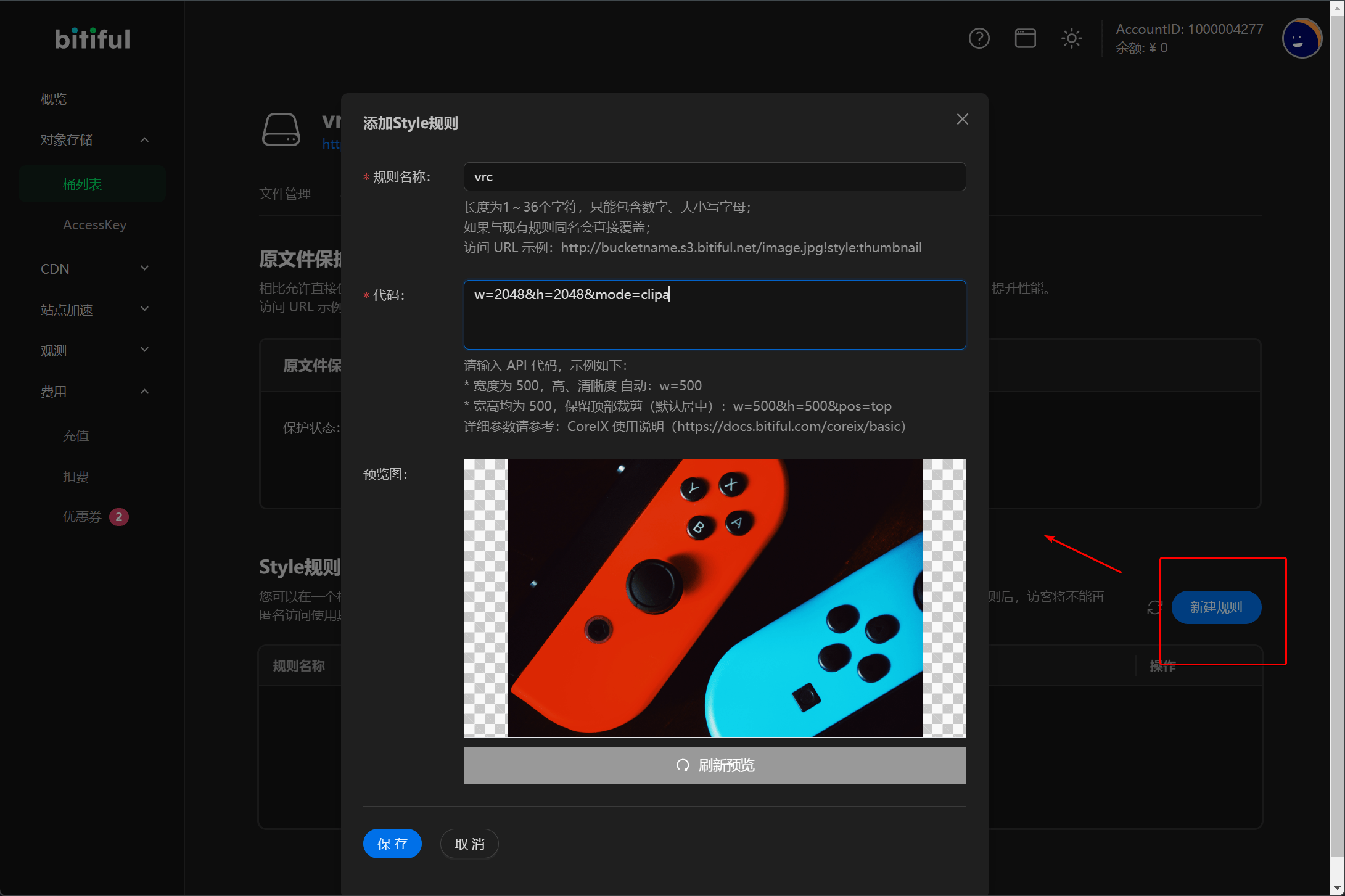
添加 Stlye 规则
在缤纷云控制台中打开刚刚创建的存储桶,进入媒体处理页面,添加一个名为 vrc 的Style规则。设置完成后,上传的图片在链接尾部增加 !style:vrc 即可自动缩放至合适尺寸。或者不去添加规则,直接使用 ?w=2048&h=2048&mode=clip 来直接缩放也是可以的

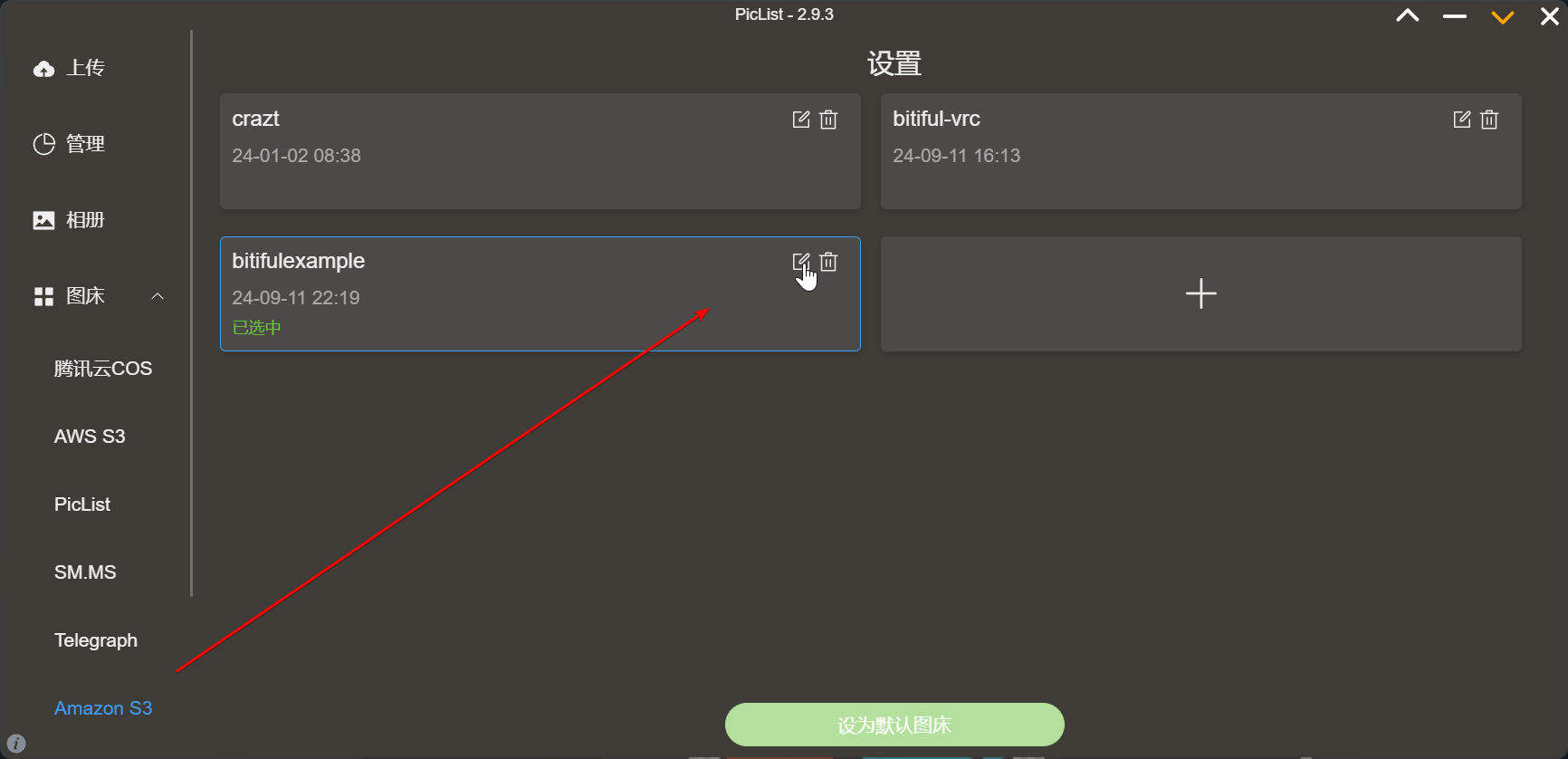
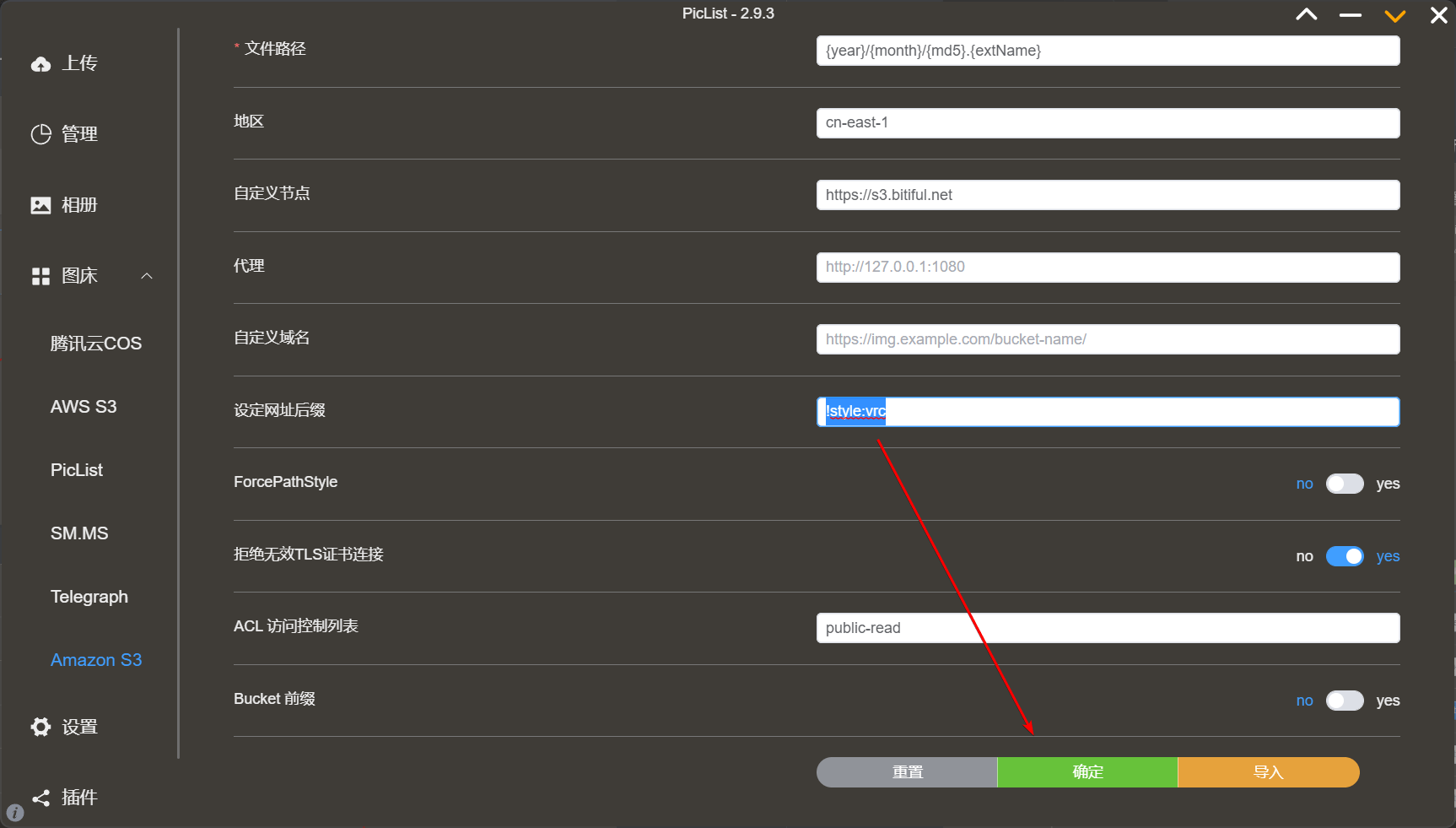
在 PicList URL 添加 Style 后缀
修改 PicList 图床配置,添加自定义后缀 !style:vrc ,然后点击确定进行保存

 之后可以尝试上传 4K 大小的图片并在浏览器访问检查是否缩放到合适比例 ,之后便可以在游戏中使用。
之后可以尝试上传 4K 大小的图片并在浏览器访问检查是否缩放到合适比例 ,之后便可以在游戏中使用。
后记
之前我一直使用本博客在使用的 CloudFlare R2 图床来在 VRChat 中传图片,但近期经常遇到部分好友加载不出图片的问题,于是就想试一试国内的 OSS 来传图片,由于看到广告发现 bitiful 的网页好看就尝试使用了一下。缤纷云称自己的 S3 储存为 S4,上面用到的图片处理功能应该就属于多加的这个 Smart 。